Cách tạo website bằng blogspot miễn phí
Nhằm giúp cho các bạn có được một trang Blog để phục vụ cho công việc cá nhân như là chia sẻ các công thức nấu ăn, hay thỏa thích viết những câu truyện thú vị để chia sẻ với tất cả mọi người thì hôm nay mình sẽ hướng dẫn mọi người cách tạo Blogspot hoàn toàn miến phí. Bên cạnh đó mình cũng sẽ cung cấp cho mọi người một giao diện cực đẹp để phục vụ cho mục đích là tạo blog ngày hôm nay.
Website demo: Nguyễn Hoàng
Tiêu đề: Với tiêu đề mọi người điền vào nhỏ hơn 65 ký tự là được
Địa chỉ: Chính là tên miền của trang blog của mọi người. Lưu ý là vì mình tạo blog miễn phí nên nên sẽ đuôi của tên miền là blogspot.com còn nếu như mọi người không thích tên miền này thì có thể trỏ tên miền khác về blog còn trỏ làm sao và như thế nào thì mời mọi người tham khảo bài viết dưới đây
Click vào xem Blog mọi người sẽ thấy giao diện hiện tại của trang mọi người nó rất đơn giản và cũng không được đẹp cho lắm. Hãy tải giao diện dưới đây và chúng ta bắt đầu cách tạo blogspot thôi nào!!!
Sau khi đã tải về mọi người sẽ thấy trong đó sẽ có một file giao diện mọi người hãy mở nó lên bằng NotePad và dán đoạn code đó vào trong phần chủ đề > chỉnh sửa HTML của nó (Lưu ý là mọi người hãy xóa cái đoạn mã cũ đi rồi dán đoạn mã mới vào). Sau đó nhấn lưu chủ đề và F5 lại trang Blog của mọi người. Nếu như thành công thì giao diện mọi người sẽ giống như hình này.
1. Menu Top (Bố cục > Top Navigation)
Tên trang web mới: điền tên menu mà bạn muốn tạo vào
URL trang web mới: nếu chưa có URL bạn có thể thêm dấu thanh vào, sau này có thể sửa lại đường dẫn sau.
2. Social icon ( Bố cục > Social Top)
Bạn hoàn toàn có thể thêm bất kì mạng xã hội nào mà mình muốn một cách dễ dàng chỉ cần dán tên mạng xã hội và đường dẫn vào là xong ngay
Đây là các trang mạng xã hội có thể thêm vào được: facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen
3. Logo + Favicon
Với Logo (Chủ đề > Logo): mọi người tìm cho mình một tấm ảnh với kích thước là 192px x 74px và khi tải lên nhớ tích chọn cho mình vào ô thay cho tiêu đề và mô tả như thế logo sẽ đẹp mắt hơn.
Còn với Favicon (Chủ đề > Favicon): chọn giúp mình một tấm hình vuông và kích thước của nó phải dưới 100kb
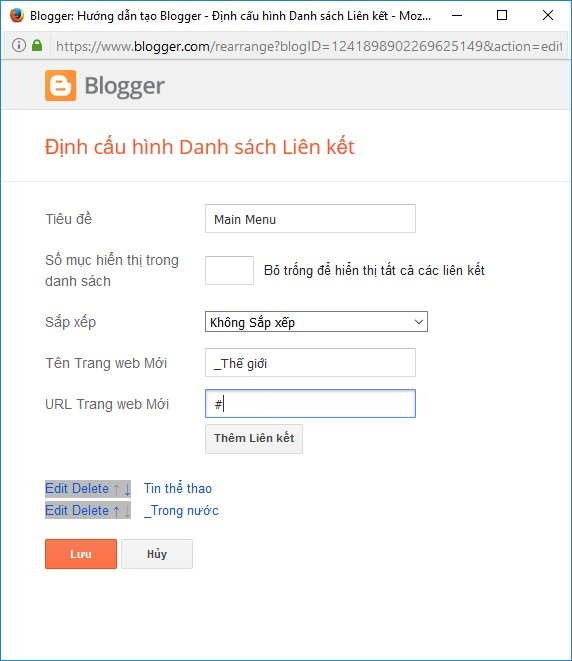
4. Menu chính (Chủ đề > Main menu)
Cũng giống như menu top mọi người điền tên và URL vào nếu chưa có thì diền dấu #. Trong trường hợp mọi người muốn tạo menu con thì làm sao?
VD: Tin thể thao sẽ có 2 mục là Trong nước và thế giới
Cách tạo blogspot rất đơn giản mọi người chỉ cần thêm dấu “_” vào trước tên menu là được. Nếu muốn thêm một menu con trong me nu trong nước thì mọi người chỉ cần thêm 2 dấu “__” vào trước tên menu vậy là xong. Lưu ý là menu con vị trí sẽ nằm sau menu cha nhé mọi người.
Còn một dạng menu nữa mà mình muốn chia sẽ với mọi người đó là mega menu. Đây là dạng menu kiểu hình ảnh
Để làm được mọi người cũng vào trong main menu và dùng cú pháp như sau: mega/tên menu
5. Slide
Với câu lệnh phía dưới nó sẽ chạy 5 bài viết mới nhất ở phần slide
6. Các widget nổi bật (Chủ đề > Featured Widgets)
Small Col Left: 3/Kiến thức seo/small-col-left
Ví dụ:
Small Col Right: 3/Tin tức/small-col-right
Recent Videos (Max 6 Posts): 3/Video/recent-videos
Big Col Left: 3/Du lịch/big-col-left
Big Col Right: 3/Thể thao/big-col-right
Ngoài ra chúng ta còn có thể thêm các Widget khác như:
Recent Posts: 3/recent-posts: Bài viết mới nhất
Post Per Tag: 3/Sports/post-per-tag: Bài viết theo tên nhãn( thẻ tag)
Recent Comments: 3/recent-comments: Hiển thị các bình luận mới nhất
Thêm một trang Facebook:
Chỉ cần thêm đoạn mã này và dán đường dẫn Fanpage mọi người vào dấu # là xong
<center><div class=”fb-page” data-href=”#” data-width=”360″ data-small-header=”false” data-adapt-container-width=”true” data-hide-cover=”false” data-show-facepile=”true”></div></center>
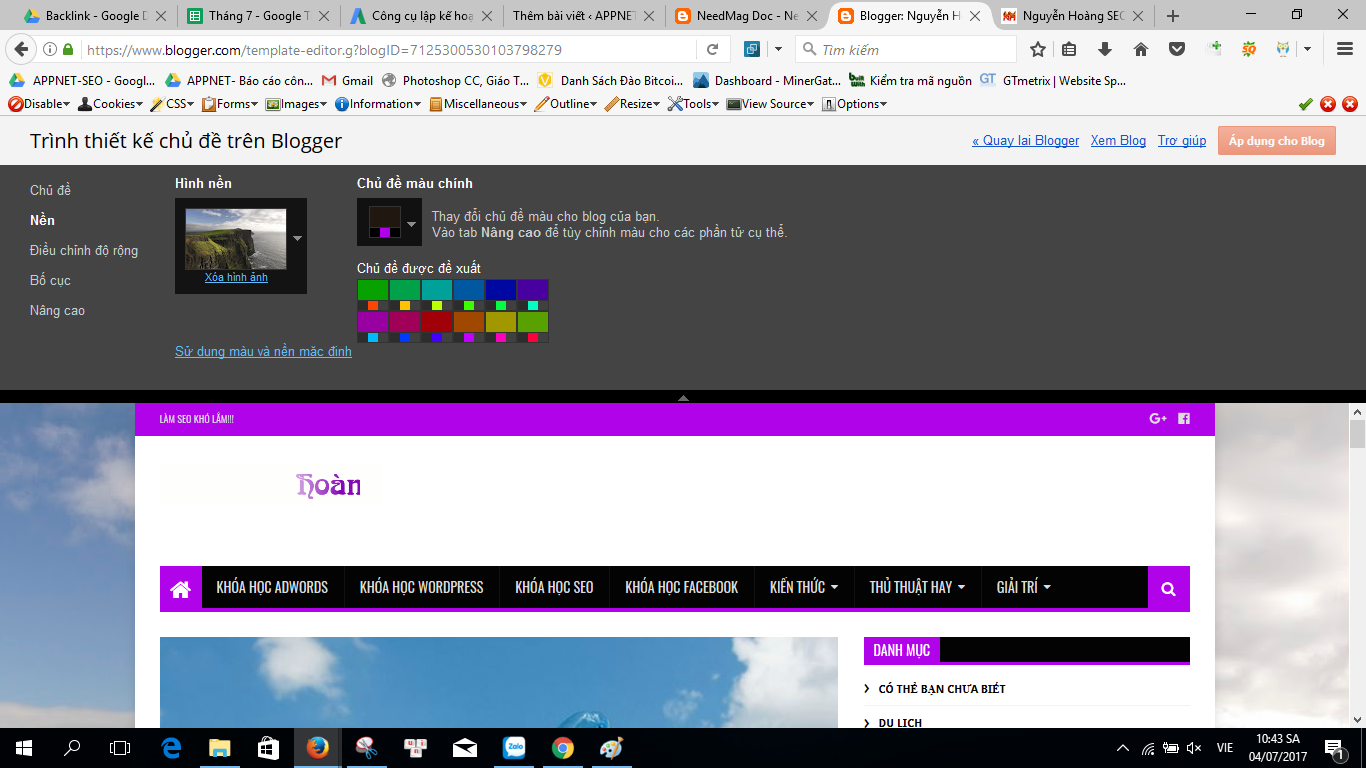
Nếu như muốn thay đổi Background hay màu sắc của trang web mọi người hãy vào chủ đề > tùy chỉnh > nền
Còn về Footer, mọi người có thể tùy chỉnh theo ý của mọi người có thể thêm đoạn văn bản, Google Map, Video. Việc thêm vào rất đơn giản mọi người chỉ cần lấy mã nhúng của Youtube hoặc Google Map rồi dán vào trong tiện tích HTML
Đó là tất cả những gì mà bạn phải làm để xây dựng một trang web cá nhân hoàn toàn miễn phí trên Blogspot. Rất đơn giản và nhanh chóng ai cũng có thể làm được. Hi vọng với bài hướng dẫn “cách tạo blogspot” này của mình có thể giúp mọi người có thể xây dựng được một trang web miễn phí mà không cần phải tốn chi phí thuê hosting. Nếu các bạn thấy bài viết này hữu ích thì hãy chia sẻ cho mọi người cùng biết nhé.
Một số lưu ý:
Website demo: Nguyễn Hoàng
Hướng dẫn thiết lập cơ bản
Cách tạo blogspot rất đơn giản, đầu tiên thì mọi người vào giúp mình trang https://www.blogger.com và đăng nhập vào bằng một tài khoản Gmail của mọi người. Sau khi đăng nhập vào có thể mọi người sẽ được yêu cầu cập nhật hồ sơ cá nhân thì mọi người cứ điền vào sau đó nhấn tiếp tục. Lúc này trang giao diện tiếp theo mà mọi người sẽ nhìn thấy chính là trang như thế này đâyTiêu đề: Với tiêu đề mọi người điền vào nhỏ hơn 65 ký tự là được
Địa chỉ: Chính là tên miền của trang blog của mọi người. Lưu ý là vì mình tạo blog miễn phí nên nên sẽ đuôi của tên miền là blogspot.com còn nếu như mọi người không thích tên miền này thì có thể trỏ tên miền khác về blog còn trỏ làm sao và như thế nào thì mời mọi người tham khảo bài viết dưới đây
- Cách trỏ tên miền về blogspot (đang cập nhật)
Sau khi đã tải về mọi người sẽ thấy trong đó sẽ có một file giao diện mọi người hãy mở nó lên bằng NotePad và dán đoạn code đó vào trong phần chủ đề > chỉnh sửa HTML của nó (Lưu ý là mọi người hãy xóa cái đoạn mã cũ đi rồi dán đoạn mã mới vào). Sau đó nhấn lưu chủ đề và F5 lại trang Blog của mọi người. Nếu như thành công thì giao diện mọi người sẽ giống như hình này.
Cách tạo các thanh menu
Để tạo mọi người hãy vào bố cục trong phần quản trị, trong phần này nó chính là giao diện của website sau khi mọi người hoàn thành. Còn bây giờ hãy cùng mình thực hiện từng bước một nhé.1. Menu Top (Bố cục > Top Navigation)
Tên trang web mới: điền tên menu mà bạn muốn tạo vào
URL trang web mới: nếu chưa có URL bạn có thể thêm dấu thanh vào, sau này có thể sửa lại đường dẫn sau.
2. Social icon ( Bố cục > Social Top)
Bạn hoàn toàn có thể thêm bất kì mạng xã hội nào mà mình muốn một cách dễ dàng chỉ cần dán tên mạng xã hội và đường dẫn vào là xong ngay
Đây là các trang mạng xã hội có thể thêm vào được: facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen
3. Logo + Favicon
Với Logo (Chủ đề > Logo): mọi người tìm cho mình một tấm ảnh với kích thước là 192px x 74px và khi tải lên nhớ tích chọn cho mình vào ô thay cho tiêu đề và mô tả như thế logo sẽ đẹp mắt hơn.
Còn với Favicon (Chủ đề > Favicon): chọn giúp mình một tấm hình vuông và kích thước của nó phải dưới 100kb
4. Menu chính (Chủ đề > Main menu)
Cũng giống như menu top mọi người điền tên và URL vào nếu chưa có thì diền dấu #. Trong trường hợp mọi người muốn tạo menu con thì làm sao?
VD: Tin thể thao sẽ có 2 mục là Trong nước và thế giới
Cách tạo blogspot rất đơn giản mọi người chỉ cần thêm dấu “_” vào trước tên menu là được. Nếu muốn thêm một menu con trong me nu trong nước thì mọi người chỉ cần thêm 2 dấu “__” vào trước tên menu vậy là xong. Lưu ý là menu con vị trí sẽ nằm sau menu cha nhé mọi người.
Còn một dạng menu nữa mà mình muốn chia sẽ với mọi người đó là mega menu. Đây là dạng menu kiểu hình ảnh
Để làm được mọi người cũng vào trong main menu và dùng cú pháp như sau: mega/tên menu
Với câu lệnh phía dưới nó sẽ chạy 5 bài viết mới nhất ở phần slide
6. Các widget nổi bật (Chủ đề > Featured Widgets)
Small Col Left: 3/Kiến thức seo/small-col-left
Ví dụ:
Small Col Right: 3/Tin tức/small-col-right
Recent Videos (Max 6 Posts): 3/Video/recent-videos
Big Col Left: 3/Du lịch/big-col-left
Big Col Right: 3/Thể thao/big-col-right
Ngoài ra chúng ta còn có thể thêm các Widget khác như:
Recent Posts: 3/recent-posts: Bài viết mới nhất
Post Per Tag: 3/Sports/post-per-tag: Bài viết theo tên nhãn( thẻ tag)
Recent Comments: 3/recent-comments: Hiển thị các bình luận mới nhất
Thêm một trang Facebook:
Chỉ cần thêm đoạn mã này và dán đường dẫn Fanpage mọi người vào dấu # là xong
<center><div class=”fb-page” data-href=”#” data-width=”360″ data-small-header=”false” data-adapt-container-width=”true” data-hide-cover=”false” data-show-facepile=”true”></div></center>
Nếu như muốn thay đổi Background hay màu sắc của trang web mọi người hãy vào chủ đề > tùy chỉnh > nền
Còn về Footer, mọi người có thể tùy chỉnh theo ý của mọi người có thể thêm đoạn văn bản, Google Map, Video. Việc thêm vào rất đơn giản mọi người chỉ cần lấy mã nhúng của Youtube hoặc Google Map rồi dán vào trong tiện tích HTML
Đó là tất cả những gì mà bạn phải làm để xây dựng một trang web cá nhân hoàn toàn miễn phí trên Blogspot. Rất đơn giản và nhanh chóng ai cũng có thể làm được. Hi vọng với bài hướng dẫn “cách tạo blogspot” này của mình có thể giúp mọi người có thể xây dựng được một trang web miễn phí mà không cần phải tốn chi phí thuê hosting. Nếu các bạn thấy bài viết này hữu ích thì hãy chia sẻ cho mọi người cùng biết nhé.
Một số lưu ý:
- Các nhãn được tạo khi mọi người đăng một bài viết mới
- Khi gắn nhãn mọi người nên theo một cú pháp để tránh bị sai về sau





















Không có nhận xét nào